ことの始まり
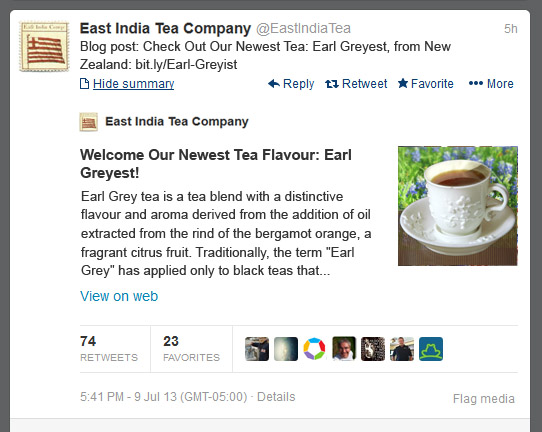
TwitterでTLを眺めていると日々たくさんのTweetが流れてくる。中にはリンク付きのTweetもある。Twitterで呟かれるリンクの中には以下の画像のようにカード化されて表示されるサイトがある。

「俺のサイトもこんな感じで表示してぇ」と思っていたけど、簡単にできそうだったので放置してきた。そういう簡単なことほど先延ばしにしてなかなかやらないもんだ。というわけで、一念発起して、ちゃんと調べてみた。
その名はカード
このリンクはズバリそのままカードと呼ばれている。簡単なチュートリアルがTwitterの公式にあったので貼っておきます。
Getting started with cards — Twitter Developers
コード
コードは超単純にHTMLの<header>に<meta>をいくつか追加するだけ。
<title>ページタイトル</title> <meta name="description" content="ページの説明文" /> <!-- Twitter カード --> <meta name="twitter:card" value="summary"> <!-- Open Graph データ --> <meta property="og:title" content="タイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="サイトのURL" /> <meta property="og:image" content="画像URL" /> <meta property="og:description" content="ページの説明文" />
これが最小のコードで実装する方法です。Twitterカードの下にあるOpen GraphっていうのはTwitter以外のSNSでもリッチなリンクにするためのプロトコルです。Facebookとかはこっちでバシバシ設定する。
<title>ページタイトル</title> <meta name="description" content="ページの説明文" /> <!-- Twitter カード --> <meta name="twitter:card" value="summary"> <meta name="twitter:site" content="サイトのTwitterのID"> <meta name="twitter:title" content="ページタイトル"> <meta name="twitter:description" content="ページの説明文"> <meta name="twitter:creator" content="記者のTwitterのID"> <meta name="twitter:image" content="画像URL"> <!-- Open Graph データ --> <meta property="og:title" content="タイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="サイトのURL" /> <meta property="og:image" content="画像URL" /> <meta property="og:description" content="ページの説明文" /> <meta property="og:site_name" content="サイト名" /> <meta property="fb:admins" content="FacebookのID" />
これは更に詳細に設定するためのテンプレートです。より詳しくカードに情報をのっけたい場合はどうぞ。
というわけで実装してみた
僕が密かに運営しているIT系のニュース収集サイトTech News 1.0を実験台にしました。 以下が実際のコード。
<title>Tech News 1.0</title> <meta name="description" content="新しいプロダクトが新しい未来を作る。開発者のためのニュース収集サイト。" /> <!-- Twitter Card data --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@johnsmith0951"> <meta name="twitter:title" content="Tech News 1.0"> <meta name="twitter:description" content="新しいプロダクトが新しい未来を作る。開発者のためのニュース収集サイト。"> <meta name="twitter:creator" content="@johnsmith0951"> <meta name="twitter:image" content="https://mytechnews.herokuapp.com/logo.png"> <!-- Open Graph data --> <meta property="og:title" content="Tech News" /> <meta property="og:type" content="article" /> <meta property="og:url" content="https://mytechnews.herokuapp.com/" /> <meta property="og:image" content="https://mytechnews.herokuapp.com/logo.png" /> <meta property="og:description" content="新しいプロダクトが新しい未来を作る。開発者のためのニュース収集サイト。" /> <meta property="og:site_name" content="Tech News 1.0" /> <meta property="fb:admins" content="kaimitsuhiko0319" />
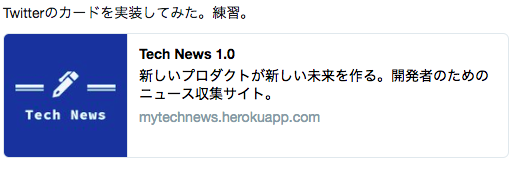
実装結果

いけてるぞ〜〜〜!!!いえぇ〜〜〜!!!

Facebookも完璧っ!!!
満足しました。寝付きが良いです。
参考ウェブサイト moz.com